The <P> tag is just the start of text formatting.
If you have documents with genuine headings, then there are HTML tags specifically designed just for them.
They are h1, h2, h3, h4, h5 and h6, h1 being the almighty emperor of headings and h6 being the lowest pleb.
Change the codes between <body> put the next code </body>
-
<body>
-
<h1> Heading 1 </h1>
-
<h2> Heading 2 </h2>
-
<h3> Heading 3 </h3>
-
<h4> Heading 4 </h4>
-
<h5> Heading 5 </h5>
-
<h6> Heading 6 </h6>
-
</body>
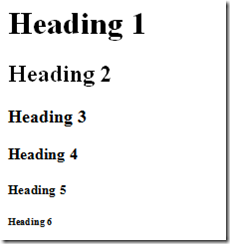
You will get the following




0 comments:
Post a Comment